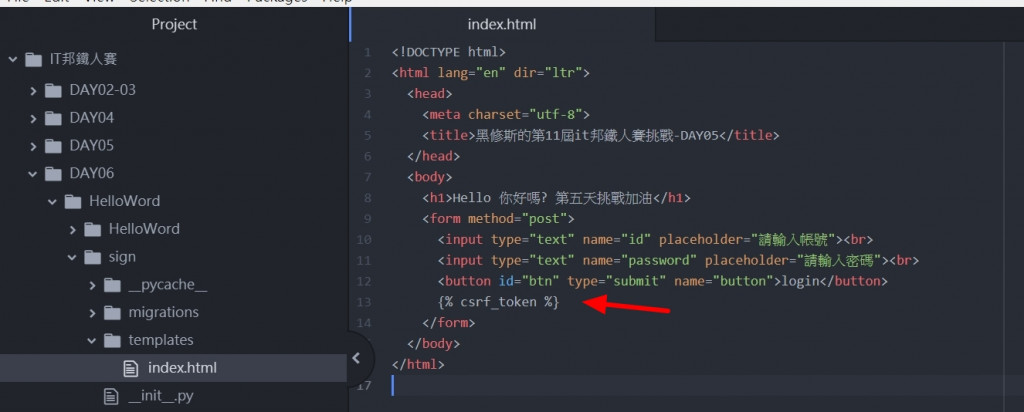
{% csrf_token %}
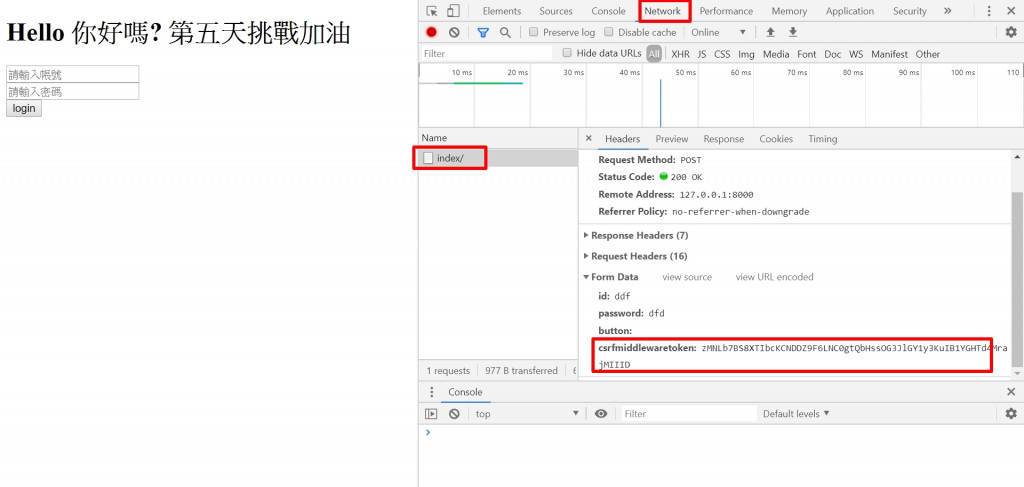
From Data有出現csrfmiddlewaretoken:欄位,而後面是雜湊值,這代表CSRF的欄位。
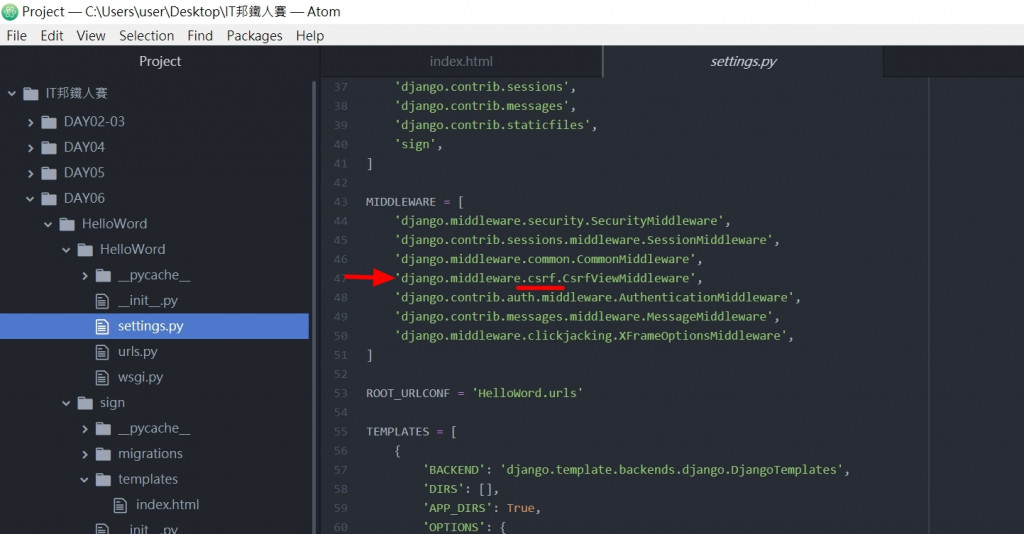
settings.py註解如下圖的程式碼。
開始前,先給個大補貼:關於path與url還不熟悉的朋友,可以參考
BY大第十屆鐵人賽的文章:,連結如下:
- 關於url:Day4 : 打造Apps跟Django say hello!
- 關於path:Day13 : path & re_path vs. url
黑修斯著重在後續的介面測試,所以前置作業勞煩各位讀者去survey一下啦。
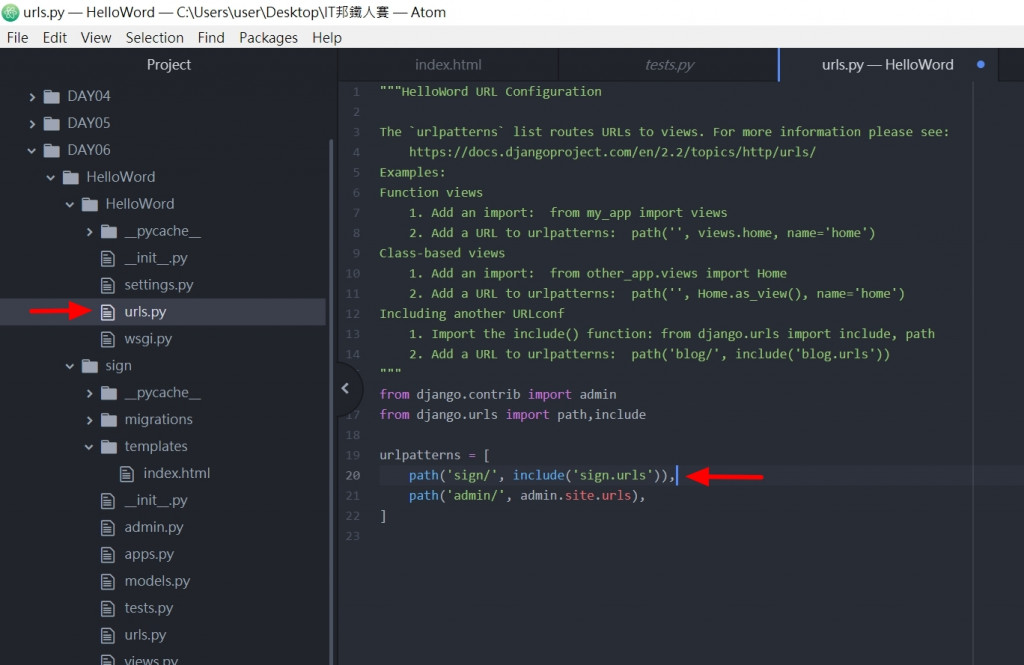
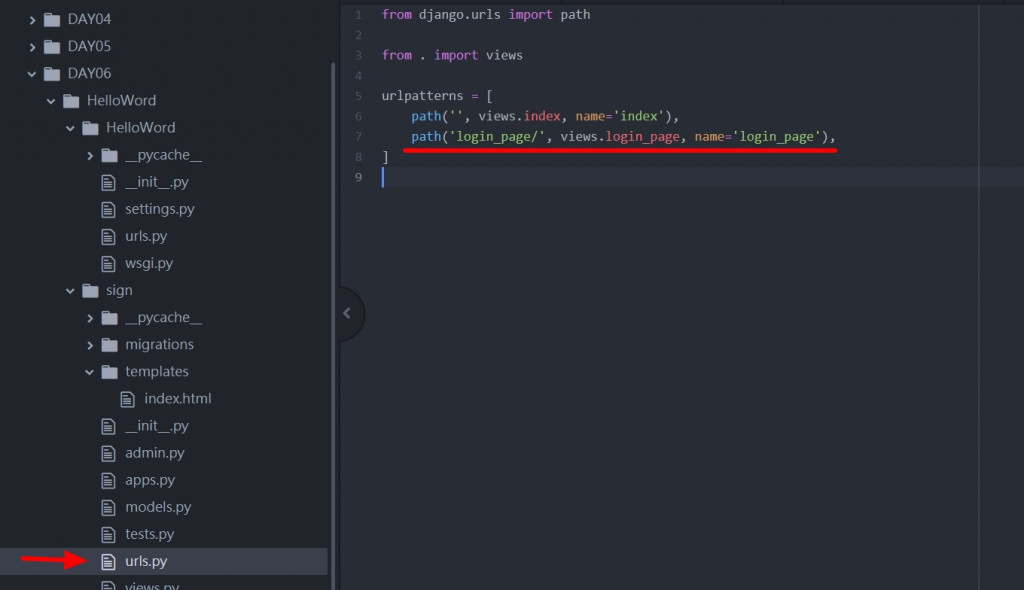
HelloWord\urls.py 路徑下修改程式碼如下圖:
sign\urls.py 路徑下修改程式碼如下圖:
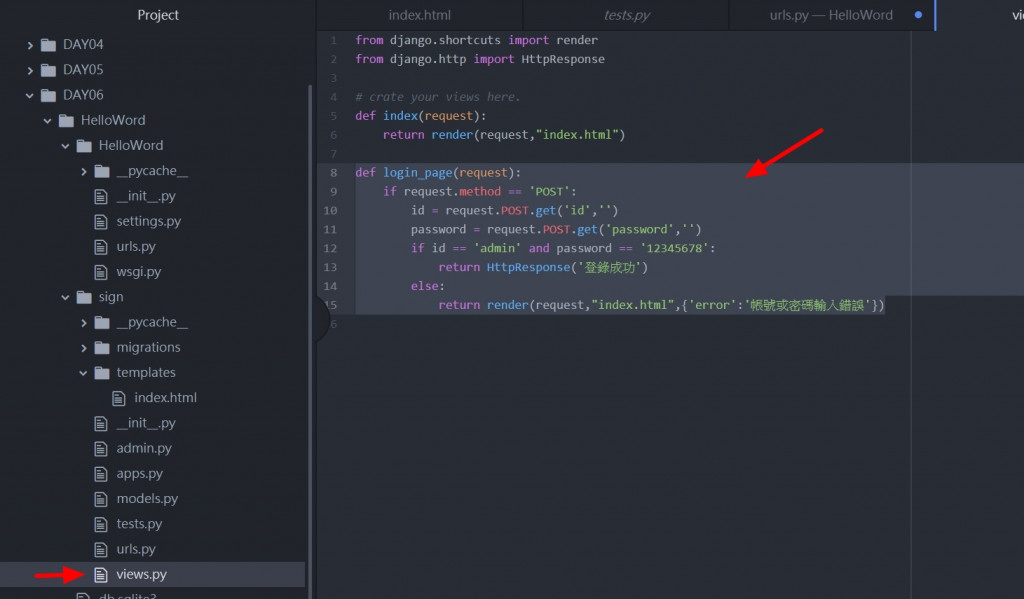
sign\views.py路徑下新增程式碼:
-程式碼如下:
def login_page(request):
if request.method == 'POST':
id = request.POST.get('id','')
password = request.POST.get('password','')
if id == 'admin' and password == '12345678':
return HttpResponse('登錄成功')
else:
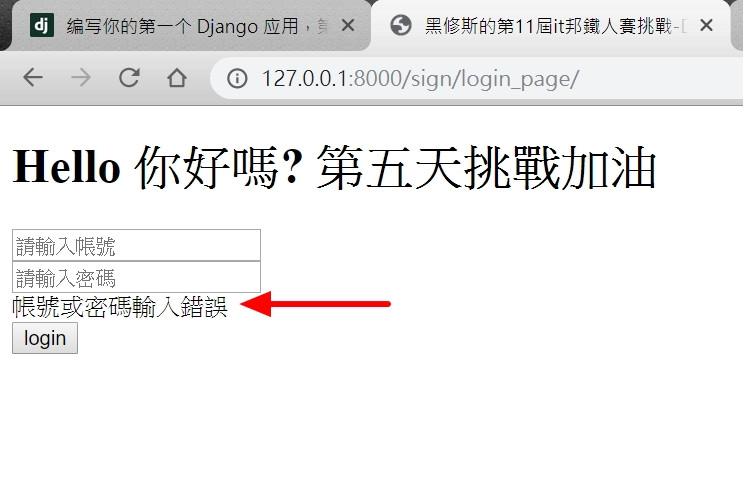
return render(request,"index.html",{'error':'帳號或密碼輸入錯誤'})
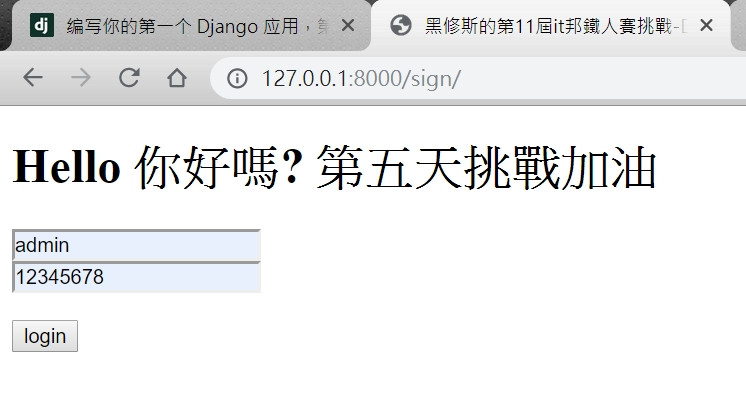
到路徑 http://127.0.0.1:8000/sign 測試登錄頁面
登錄成功測試:


登錄失敗測試:



您好我想請教,我按照您的方法製作一個簡易的form傳輸功能,測試了get的確會把值顯示在網址那邊,但post的時候值卻好像沒有順利傳輸出去,只是不斷刷新index請問我有哪個步驟做錯了。
以下是我的程式
# views.py
from django.shortcuts import render
from django.template import loader
from django.http import HttpResponse # impoty HttpResponse套件用於迴船資訊
# Create your views here.
def index(request):
# return HttpResponse("Hello Djengo") #要回傳的東西
# template = loader.get_template('index.html')
# return HttpResponse(template.render())
return render(request, 'index.html')
def login_page(request):
if request.method == "POST":
id = request.method.POST.get('id','')
password = request.method.POST.get('password','')
if id == 'admin' and password =='1234':
return HttpResponse('登入成功')
else:
return render(request,'index.html',{'error ':'帳號密碼錯誤'})
# index.html
<form method="POST" action="login_page/">
{{form}}
<input type="text" name="id" placeholder="請輸入帳號"><br>
<input type="text" name="password" placeholder="請輸入密碼"><br>
<button id="btn" type="submit" name="button">login</button>
{% csrf_token %}
</form>
# app urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name = 'index'),
path('login_page/', views.login_page, name = 'login_page')
]